Vue JS Nedir?
VueJS kullanıcı arayüzleri geliştirmek için kullanılan interaktif bir front-end kütüphanesi yada çerçevesidir. Son zamanların en popüler front-end teknolojilerinden biridir. Hatta 2018 temmuz sonu itibariyle Github’da 108 bin yıldız ile en büyük rakiplerinden React ve Angular’ı geride bırakmayı başardı.
VueJS öğrenmesi ve kullanımı diğer framework(çerçeve)lere göre daha kolay ve anlaşılırdır. Sade ve anlaşılır bir dökümantasyon yapısına sahiptir. VueJS dökümantasyonuna https://vuejs.org/v2/guide/index.html adresinden ulaşabilirsiniz.
Vue JS nedir?
Vue.js, hafif, açık kaynaklı bir JavaScript framework'üdür ve özellikle kullanıcı arayüzü geliştirmeye odaklanır. Vue.js, reaktif veri bağlama, bileşen tabanlı mimari ve kolay öğrenme eğrisi gibi özellikleriyle öne çıkar. Web uygulamaları oluştururken veri ve görünüm arasındaki bağlantıyı güçlü bir şekilde sağlar, böylece veri değiştikçe görünüm otomatik olarak güncellenir. Vue.js, hem küçük ölçekli projeler için başlangıç düzeyinde uygun hem de büyük ve karmaşık uygulamaları kolayca yönetebilme yeteneği sunar. Bu, modern web uygulamalarını hızlı ve verimli bir şekilde oluşturmak için güçlü bir araçtır.
Özellikleri
İşte Vue.js'in temel özellikleri:
-
Hafif ve Performans Odaklı: Vue.js, hafif bir yapıya sahiptir ve küçük boyutlu bir kütüphanedir. Bu, web uygulamalarının hızlı yüklenmesine ve hızlı çalışmasına yardımcı olur.
-
Component Tabanlı: Vue.js, komponentlerin (bileşenlerin) oluşturulmasını ve kullanılmasını kolaylaştırır. Her bileşen, kendi işlevselliği ve görünümüne sahip bir özelleştirilmiş HTML etiketi gibi davranır. Bu, uygulamanın karmaşıklığını yönetmeyi kolaylaştırır.
-
Reaktif Veri Bağlama: Vue.js, veri ve görünüm arasındaki bağlantıyı sağlar. Veri değiştiğinde, görünüm otomatik olarak güncellenir ve aynı şekilde kullanıcı etkileşimleri veriyi güncelleyebilir.
-
Kolay Öğrenme Eğrisi: Vue.js, diğer JavaScript framework'leri veya kütüphanelerine göre daha hızlı öğrenilebilir. Başlangıç için temel bilgilerle hızlıca başlayabilirsiniz.
-
Tek Sayfa Uygulamaları (SPA'lar): Vue.js, tek sayfa uygulamaları oluşturmak için idealdir. SPA'lar, kullanıcı etkileşimlerini işlemek ve sayfa yenilemelerini en aza indirgemek için kullanılır.
-
Topluluk ve Ekosistem: Vue.js'in büyük ve aktif bir topluluğu vardır. Bu, belgeler, eklentiler ve öğrenme kaynakları konusunda zengin bir ekosistem oluşturmuştur.
-
Genişletilebilirlik: Vue.js, ihtiyacınıza uyacak şekilde özelleştirilebilir ve diğer kütüphaneler veya framework'lerle kolayca entegre edilebilir.
Vue.js, modern web uygulamalarının oluşturulmasında popüler bir seçenektir ve kullanıcı arayüzlerini hızlı ve verimli bir şekilde geliştirmek için kullanılır.
VueJS’in varolan bir projeye dahil edilmesi çok kolay olduğu için kullanımı hızla artmaya devam ediyor. Geliştirmekte olduğunuz bir projeye sadece VueJS javascript dosyasını dahil ederek kullanmaya başlayabilirsiniz.
Vue JS Kurulum
CDN ile :
NPM ile,
$ npm install vue
VueJS view odaklı bir framework olduğu için ajax, router, state management gibi işlemleri kapsamaz. Fakat vue.js github sayfasında bulunan birçok eklenti ile bu işlemleri yapabilirsiniz. Eklentilere https://github.com/vuejs/awesome-vue adresinden ulaşabilirsiniz.
Basit bir VueJS uygulaması
► HTML :
{{ message }}
► JS :
var app = new Vue({
el: '#app',
data: {
message: 'Hello World!'
}
})
Sayfa çıktısı : Hello World!
Vue.js'in Geleceği
Vue.js, hızla büyüyen ve gelişen bir JavaScript framework'ü olarak gelecekte de önemini sürdüreceğe benziyor. İşte Vue.js'in geleceği hakkında bazı önemli noktalar:
-
Artan Popülerlik: Vue.js, her geçen gün daha fazla geliştirici tarafından benimseniyor. Bu, büyük bir topluluk oluştururken, projenin sürdürülebilirliğini ve gelişimini sağlar.
-
Daha Fazla Kurumsal Kullanım: Vue.js, büyük şirketler ve kurumsal uygulamalar tarafından da kullanılmaya başlandı. Bu, Vue.js'in kurumsal dünyada daha fazla kabul görmesine yardımcı olur.
-
Yeni Sürümler ve İyileştirmeler: Vue.js'in aktif bir geliştirme süreci vardır ve yeni sürümlerle düzenli olarak güncellenir. Bu, yeni özelliklerin eklenmesi, hataların düzeltilmesi ve performansın artırılması anlamına gelir.
-
Vue.js Ekosistemi: Vue.js, ekosistemini büyüten ve zenginleştiren bir dizi eklenti ve kütüphane ile entegre edilebilir. Bu, Vue.js'i daha kullanışlı ve geniş bir uygulama yelpazesi için uygun hale getirir.
-
Çapraz Platform Desteği: Vue.js, mobil uygulama geliştirmek için kullanılabilecek Vue Native gibi projelerle entegre edilebilir. Bu, tek bir kod tabanıyla hem web hem de mobil platformlarda uygulama geliştirmeyi kolaylaştırır.
VueJS qvantajları
- Düşük boyut ve hız: Bir kütüphane ne kadar düşük boyutta ise o kadar iyidir. VueJS’in en büyük avantajlarından birisi boyutudur. Kurulan plugin(eklenti)’e bağlı VueJS boyutu 18–21KB arasındadır. Boyuta bağlı hızı da rakiplerine oranla çok daha iyidir.
- Öğrenim kolaylığı: Anlaşılması kolay dökümantasyon ve basit syntax (sözdizimi) ile öğrenim kolaylığı sağlar.
- Esnek yapı: Projenizin durumuna bağlı farklı eklentiler veya farklı çözümler üretebilmenize olanak sağlar. Kullanmayacağınız bir uygulamayı projenize dahil etmek zorunda bırakmaz.
- Basit Entegrasyon: Yukarıdaki örnekte olduğu gibi sadece js dosyasını dahil ederek projenizde kullanabilirsiniz.
- Topluluk: Hızla büyüyen bir topluluğa sahip olan VueJS geliştirme aşamasında yaşayacağınız sorunlara cevap bulmakta çok önemli bir avantaj olacaktır. Ayrıca neredeyse en problem için hazırlanmış pluginlerde size çok kolaylık sağlayacaktır.
- Virtual Dom Yapısı: Virtual DOM, - "DOM nedir?" - react tarafından kullanılmış bir özelliktir. Avantajı ise projede değişiklik yapıldıkça, doğrudan dom'un değil, memory'deki dom'un clone'nin güncellenmesi ve aradaki farkların uygun zamanda gerçek dom'a yansıtılmasıdır.
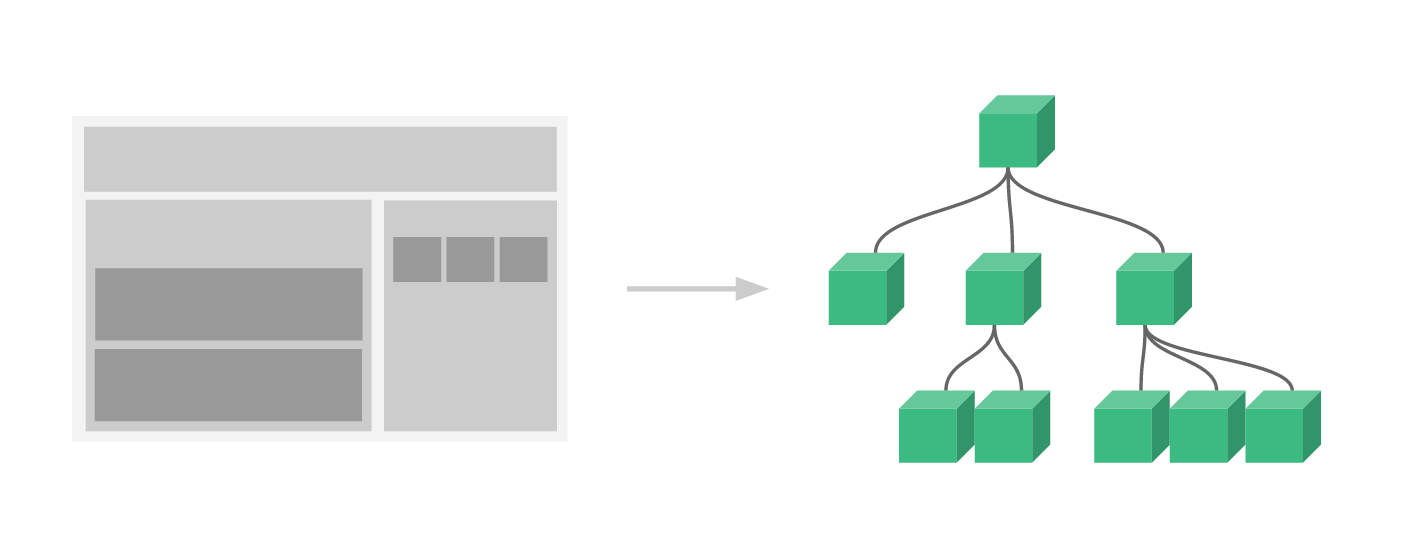
Ayrıca VueJS component (bileşen) yapısını destekler. Yani dom üzerinde ihtiyacınıza bağlı tasarlayacağınız etiketlerle component template (bileşen teması) ve bileşenlere ait child componentler (alt bileşenler) oluşturabilirsiniz. Aşağıdaki resim bu yapıyı temsil etmektedir.

Basit Component Örneği :
► JS:
Vue.component('button-counter', {
data: function () {
return {
count: 0
}
},
template: ''
})
► HTML:
Ve son olarak VueJS‘i bazı bölümlerinde yada tamamen kullanan büyük çaplı sitelere göz atalım:
- Netflix
- Gitlab
- Adobe
- Alibaba
- Behance
Bu makalede VueJS nedir,avantajları nelerdir sorularına cevap aramaya çalıştık ve VueJS kullanan büyük çaplı siteleri öğrendik.