MustacheJS nedir?
Her şeyden önce, sıra dışı ismini merak ediyorsanız, Mustache ismini bu yöntemde kullanılan pek çok kaşlı ayraç omasından alır ve bıyığa benzemeye başlar.
Sunucu taraflı çalışan tüm dillerle çalışabilen yazılım dili ayırmaksızın, şablon kütüphanesi de denilebilir. Bu kütüphane logic-less olarak kabul edilmektedir yani javascript kullanılabilen her ortamda çalışabilme özelliğine sahiptir.
Neden Mustache Gerekli ?
HTML öğelerini JavaScript ya da jQuery kullanarak şekillendirdiğimizde, bu koda baktığımzda, kod genel olarak karmaşık olabilir.

Şimdi, daha büyük ve karmaşık uygulamalar için kod yazmayı planlıyorsanız ne olacak? Yukarıdaki kod, anlamanız için daha da karmaşıklaşır.
Aslında, Mustache.js'yi kullanmak, anlaşılabilirlik ve uygulanabilirlik açısından daha uygun:

Görüldüğü gibi, tüm kod, herhangi bir geliştiriciye göre çok kısaltılmıştır.
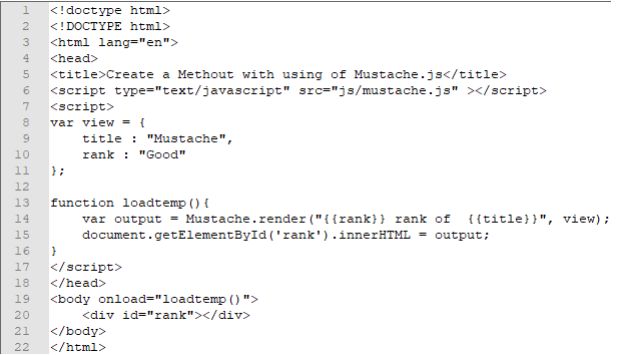
Şimdi if ve else ifadelerinin ve döngülerin nasıl gerekli olmadığını açıkça gösteren bir daha Mustache örneğine bakalım:

İşlem, bir mustache.js dosyası oluşturmaya başlamak zorundadır ve bundan sonra, şablonları oluşturmaya devam edebiliriz. Sağladığım örnek, bir kişinin adını ve mesleğini saklayan bir görünüme sahiptir, ardından render () işlevi şablonu içerir. Gerekli tüm veriler ve ihtiyaç duyduğumuz sunumlar için de gerekli verileri içerir.
Mustache.js kesinlikle web topluluğunun oturmasını ve farketmesini sağlayan bir teknolojidir.
Tekrar görüşmek dileğiyle,